Company: Backbase | Year: 2023 | Platform(s): Web and Mobile
Bridging client needs and product offering
This project was started to address a significant gap between our product offering and client needs. In today’s competitive digital banking space, this capability contributes to enhance customer satisfaction and retention by providing convenient and easy access to an essential banking service. Additionally, promoting virtual cards can reduce the costs associated with issuing physical cards, offering a financial benefit to banks.
70% clients
In a survey, 14 out of 20 Backbase clients showed interest in having this feature
<60 secs
Average time for users to get a card with the new feature
75 score
SUS score on a scale of 100, corresponding to a very good usability metric for the new flow
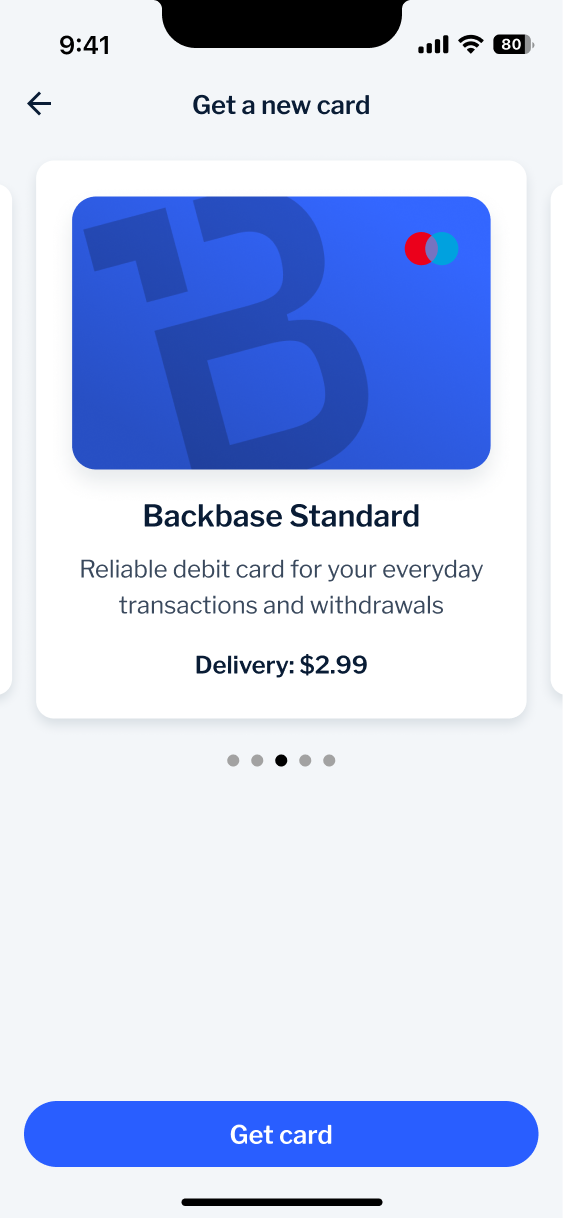
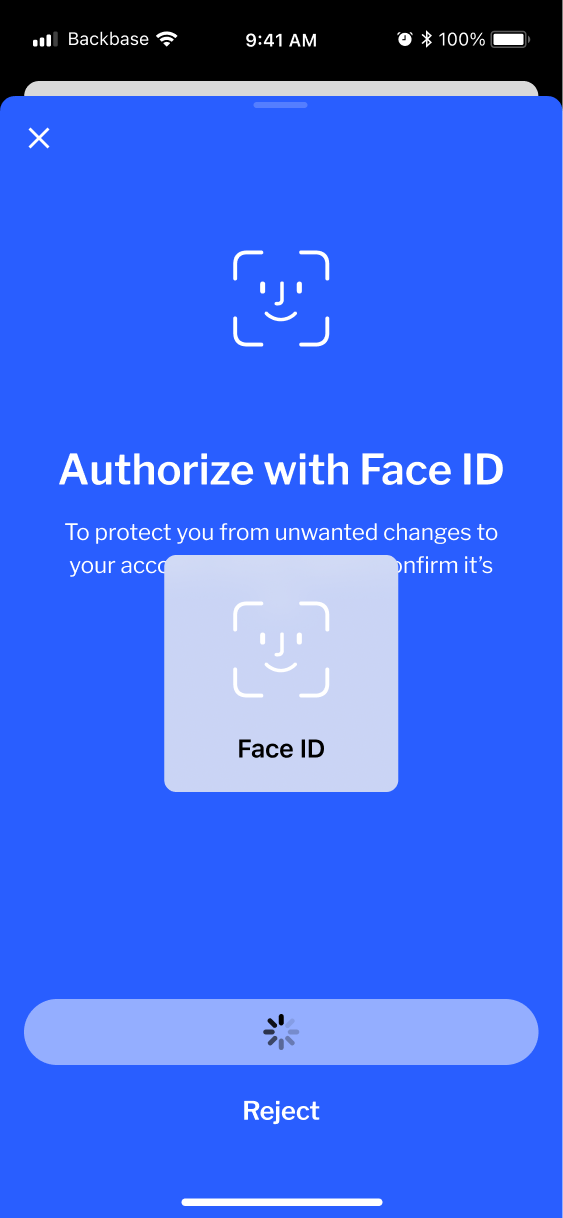
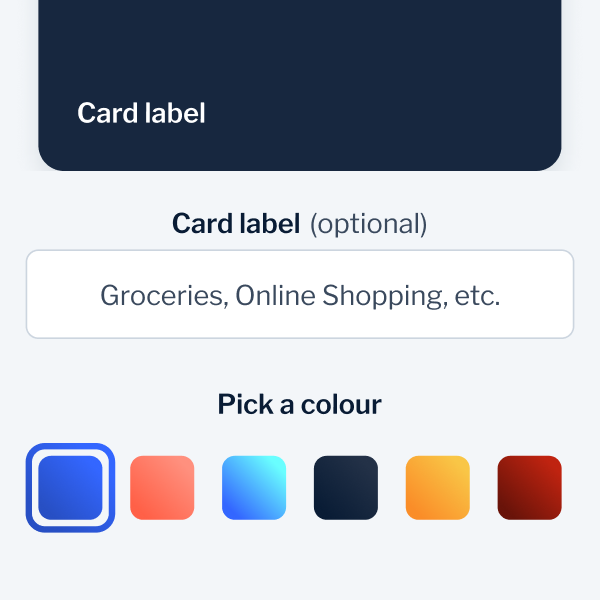
Crafting a cross-platform experience
As the sole designer in the team, I was deeply involved in every stage of the design process. I collaborated closely with stakeholders, researchers, and developers to create a cohesive and intuitive user experience across iOS, Android, and Web apps. My contributions included creating user journeys, building prototypes, gathering client feedback, and conducting usability tests to validate our approach.
Leveraging our internal design system, I created designs for all banking platforms, ensuring compatibility in both light and dark modes. Before development, there was close collaboration with the engineering team to ensure a seamless handoff. This was followed by continuous design QA throughout the implementation.
Navigating compromises for MVP
To accelerate the time to market, we had to balance our ideal user flow with practical constraints. This involved making strategic decisions and maintaining clear communication with stakeholders to ensure our initial release still met user needs and business objectives. Below, you can see some of the functionality that we had in mind but had to leave out for future iterations.


Client adoption, learnings and beyond
This feature is set to enhance Backbase’s market position as a leading B2B digital banking provider. For financial institutions, it offers a competitive edge, helping to boost revenue and customer retention. Although real data from customers is pending, we anticipate strong client adoption and valuable insights for future iterations. Throughout this project, I learned the importance of strategic compromise and agile decision-making. Moving forward, our focus will be on refining the experience and integrating feedback to drive continuous improvement.